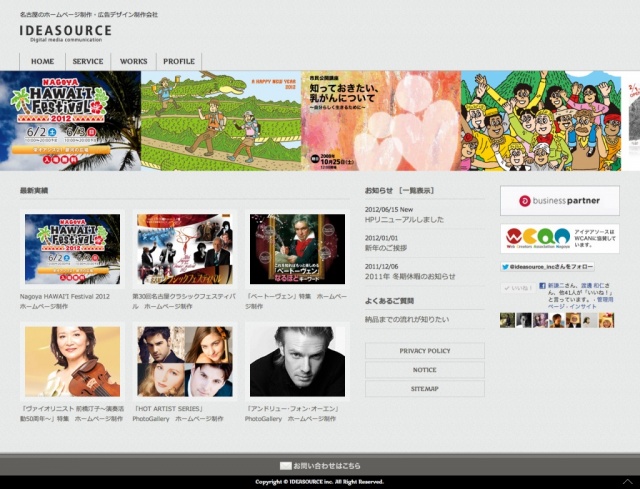
アイデアソースのサイトをリニューアルしました
アイデアソースのサイトをリニューアルしました。
http://www.ideasource.jp/
前回は a-blog cms リリースに合わせて作った 「company1」テーマを元にリニューアルしたので、約3年ぶりのリニューアルになります。
今回は a-blog cms ver1.51 の「blog」テーマを元に html5 + css3 で作り、レスポンシブデザイン対応にしました。デバイスやウィンドウサイズによって、css でレイアウトを変更できるので、いちいちテンプレートを切り分けて作る必要が無くなります。
また、テンプレートには「HTML5 Boilerplate」を組み込み、html5 対応と、IE のバージョンによって css の切り分けを行なっています。
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="ja"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="ja"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9" lang="ja"> <![endif]-->
方法は見たまんまですが、初めて見た時は「なるほど!」と感動しました。なんて素敵なんでしょうか。例えば、#hoge を指定し、通常の背景色は「#ffffff」で IE6 以下のみ「#cccccc」を指定する場合は、
#hoge {
background: #ffffff;
}
.lt-ie7 #hoge {
background: #cccccc;
}な感じでOKです。これならIEの各バージョンに手軽に対応出来るし、何よりも css の記述がすごく分かりやすくなります。
「HTML5 Boilerplate」の利点はこれだけではないですが、まだ理解できていない所があるので、現在は a-blog cms の「blog」テーマと、「HTML5 Boilerplate」がごちゃまぜになってます。ここは少しずつ調整していきたいところです。
あと、今回から IE6 は基本的に推奨環境対象外という事で、注意文を表示する様にしました。見れなくは無いですが、表示が崩れる箇所が数カ所あるかもしれません。